こんにちは!
今回は、現在(2025年3月30日時点)無料で利用できる、非常に高性能なAIモデルを使って、簡単なWebゲーム開発を試してみたお話です。
なんと、Googleの「Gemini 2.5 Pro」の実験的モデル(gemini-2.5-pro-exp-03-25)が、ai.dev というサイトで無料で使えるんです! これが現時点でSOTAと言われているモデルの一つらしく、すごいですよね!
さらに、ByteDance社の「Trae」というエディターにある「Builder」機能(ベータ版)も試してみました。こちらでは、まるでClaudeのようなAIエージェントが利用できて、しかもモデルとして「Claude 3.7 Sonnet」を選択できるんです。これも無料で使えます。
ただし、どちらも無料プランなので、おそらく入力したデータはサービス改善などに利用される可能性があると思います。なので、機密情報を含むような開発には向きませんが、公開するようなプログラムや、個人的な実験にはぴったりかもしれませんね!
Three.jsでゲームを作ってもらう
さて、今回はこれらの強力なAI、特に「Gemini 2.5 Pro」に協力してもらって、JavaScriptの3DライブラリであるThree.jsを使ったゲームを、1つのHTMLファイルだけで作ってもらうことに挑戦しました。
ただ生成するだけでなく、ゲームとして面白くなるように、「ジューシーさ(Juiciness)」という概念をAIに伝えて、何度か修正をお願いしてみました。「ジューシーさ」というのは、操作したときの気持ちよさや、エフェクトの派手さみたいな、ゲームプレイの感触を良くする要素のことですね。
出来上がったゲーム
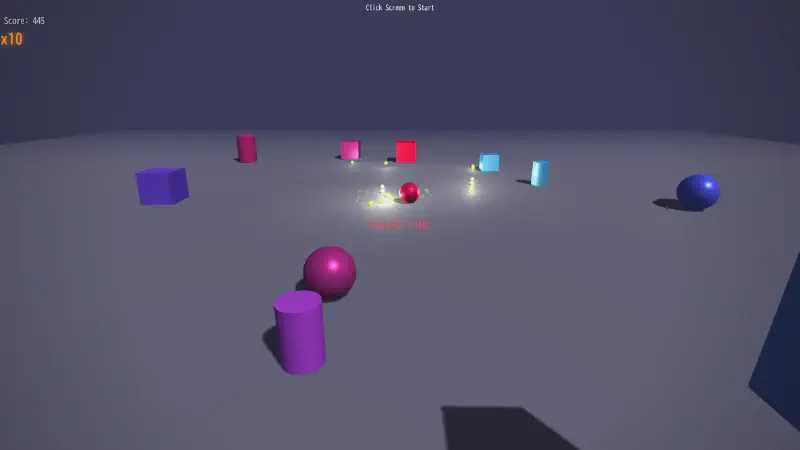
そして、出来上がったのがこちらのゲームです!
操作方法
マウスカーソルを動かすとカメラの視点が移動します。 マウスクリックで弾を発射します。
ESCキーで操作のフォーカスを終了できます。
結構シンプルな内容ですが、マウス操作に対する反応やエフェクトに「ジューシーさ」を少し感じられるかもしれません。
生成時間と注意点
このゲーム、実は1つのindex.htmlファイルだけで完結していて、コードの行数は約1500行になりました。
これをGemini 2.5 Pro(gemini-2.5-pro-exp-03-25モデル)で生成したところ、出力に約180秒かかっていました。結構時間がかかりますね。
この経験からすると、現状では、AIに1ファイルで完結するコードを生成してもらう場合、1000行くらいを目安にするのが、現実的な時間で作業を進める上では良さそうかな、という感じです。
もちろん、これはモデルの性能や混雑状況によって変わる可能性はありますが、一つの目安として参考にしてみてください。
まとめ
今回は、無料で使える最新のAIモデル「Gemini 2.5 Pro」や「Trae Builder (Claude 3.7 Sonnet)」を使って、Three.jsのゲームを生成する試みについてご紹介しました。
無料でこれだけの性能のAIが使えるのは本当に驚きですし、アイデア次第で色々なものが作れそうですね!特に、公開前提のプロジェクトや学習目的には、とても有用なツールだと思います。
コード生成の時間など、まだ少しクセはあるかもしれませんが、試してみる価値は十分にあると感じました。
ここまで読んでくださり、ありがとうございました!皆さんもぜひ試してみてください。